👣 개요
GitHub Pages는 GitHub 리포지토리에 저장된 웹 콘텐츠를 호스팅하여 공개적으로 배포하는 기능을 제공합니다.
GitHub를 통해 웹 페이지 또는 정적 파일들을 배포할 수 있습니다.
동적 파일은 배포할 수 없다. 때문에 React, Vue.js의 빌드 결과물은 배포 가능하지만 Jar파일은 배포 불가다.
👣 배포 방법
1. GitHub 리포지토리 만들기
GitHub에 로그인하고 새로운 리포지토리를 생성합니다.
단, 해당 Repo는 Public이여야 무료로 배포 가능하다.
2. 웹 콘텐츠 업로드
생성한 리포지토리로 웹 페이지나 애플리케이션의 소스 코드와 정적 파일들을 업로드합니다.
이때, 웹 페이지의 진입점 (예: index.html) 파일이 적절하게 설정되어야 합니다.
3. GitHub Pages 설정
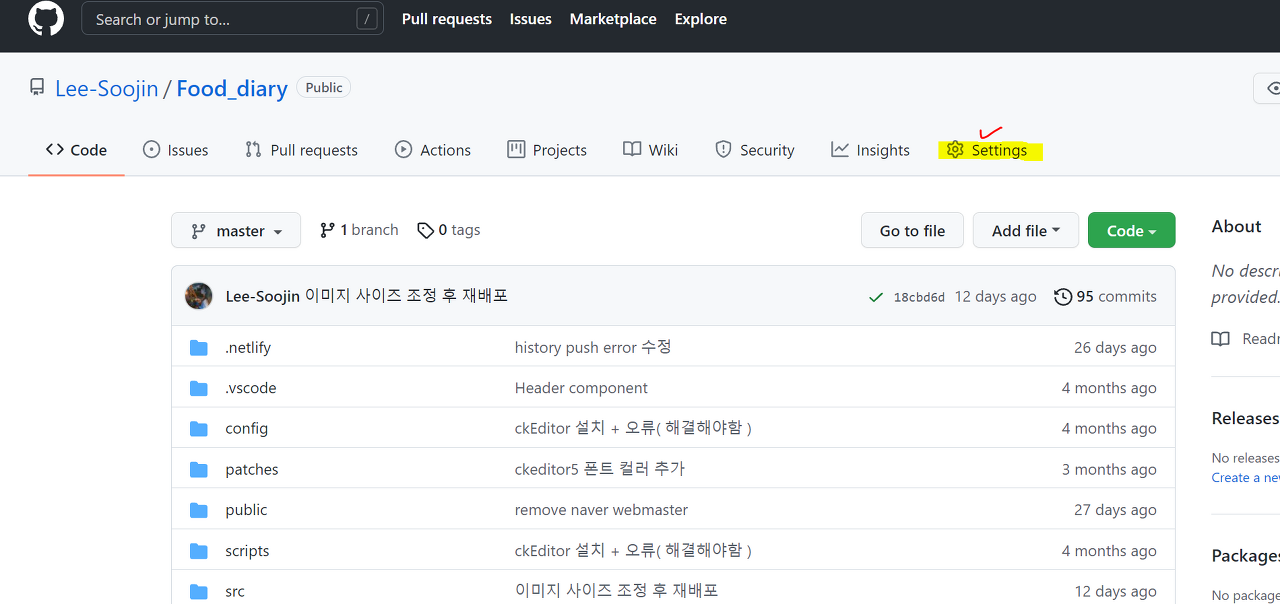
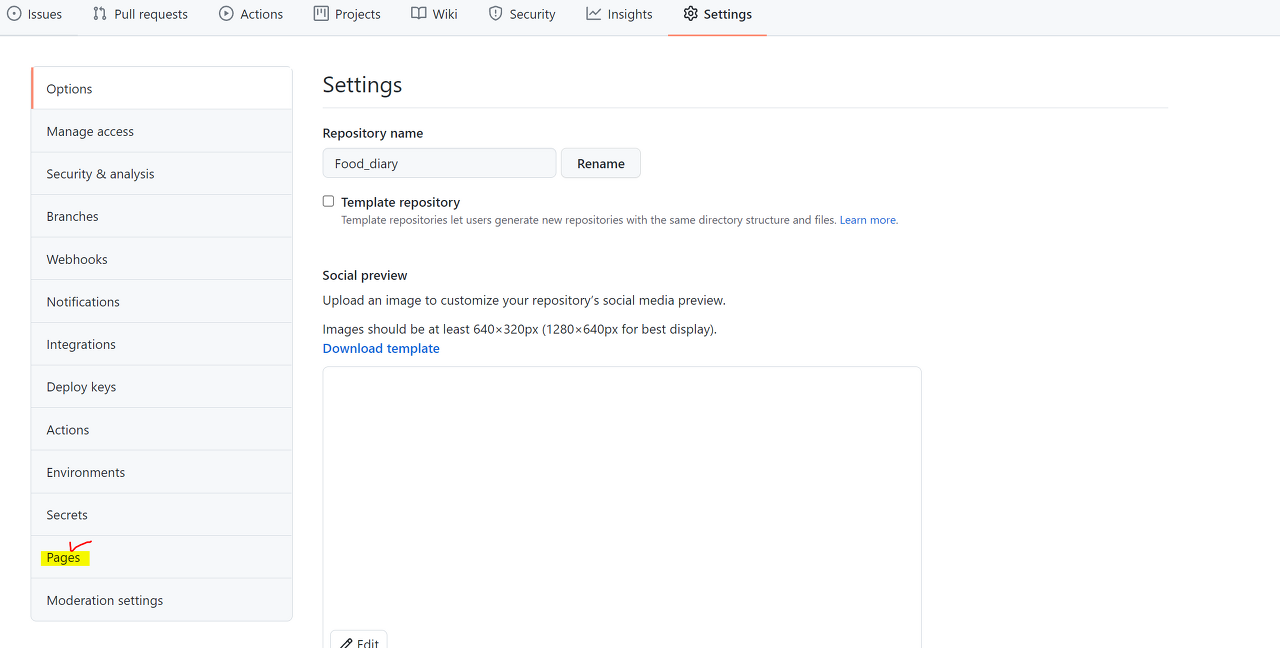
리포지토리의 Settings 탭으로 이동한 후, Pages 섹션을 찾습니다.
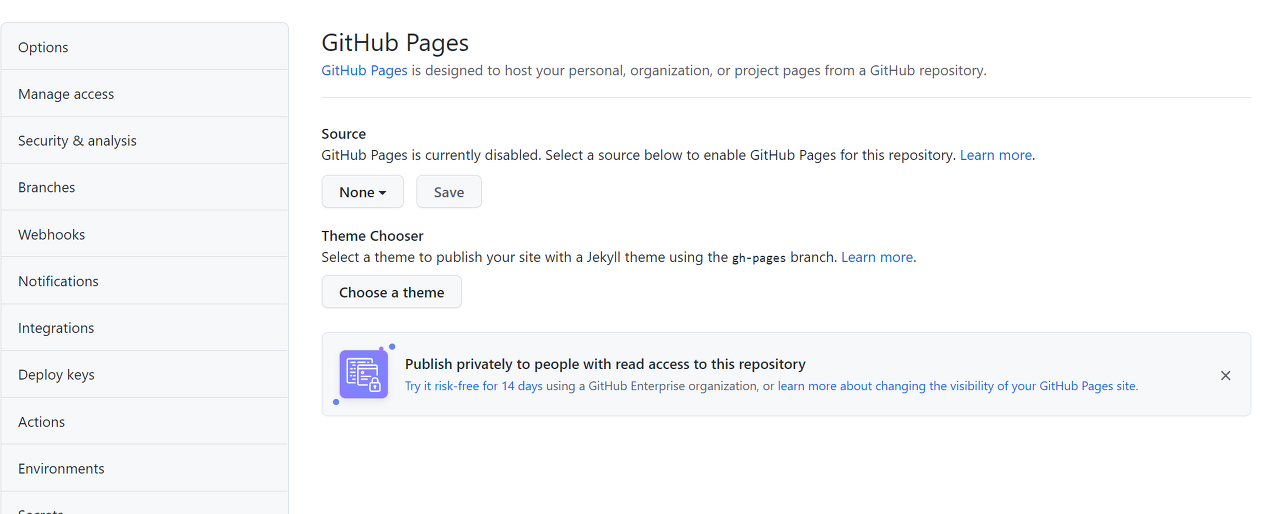
Source 옵션에서 main 브랜치 또는 master 브랜치를 선택하고
"Save" 버튼을 클릭하여 GitHub Pages를 활성화합니다.




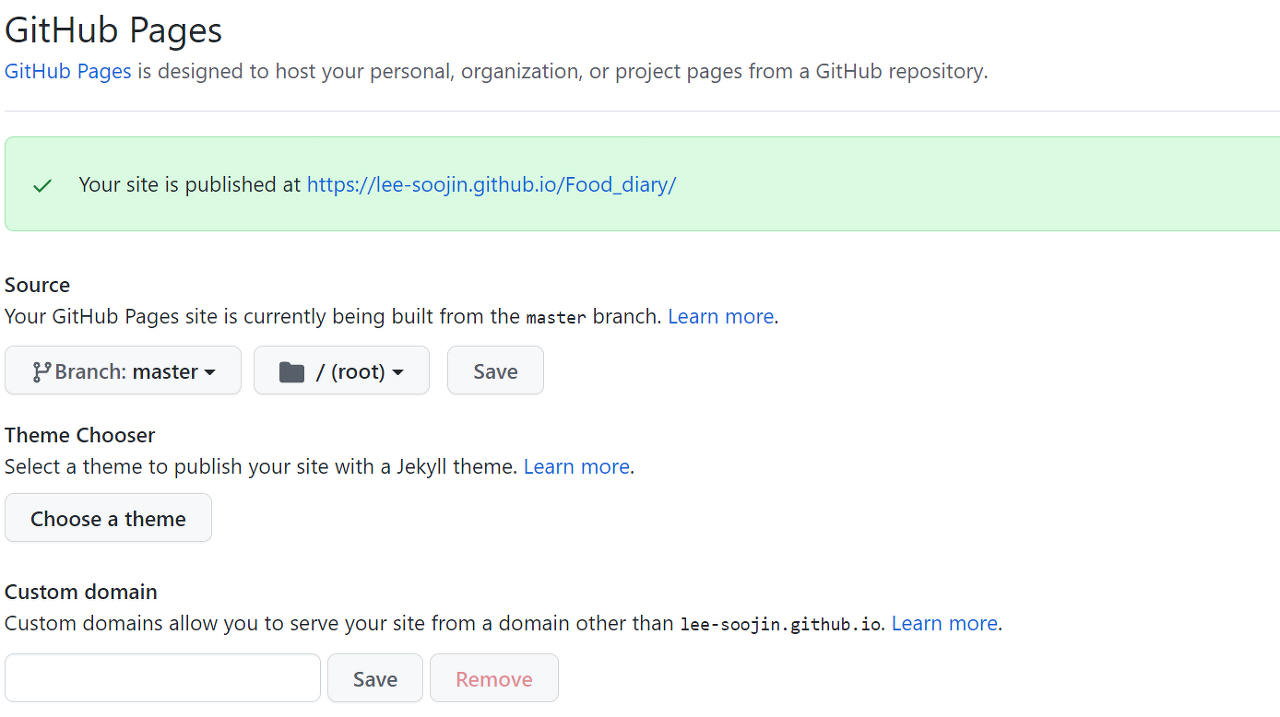
4. 배포 확인
GitHub Pages가 활성화되면 해당 리포지토리의 웹 페이지가 "https://your-username.github.io" 또는 "https://your-username.github.io/repository-name" 주소로 접속 가능해집니다.
여기서 "your-username"은 GitHub 사용자 이름이고, "repository-name"은 리포지토리 이름입니다.
'항해 99' 카테고리의 다른 글
| Jinja2 템플릿 엔진 (0) | 2023.08.05 |
|---|---|
| Flask 맛보기 (0) | 2023.08.05 |
| mongo Atlas (0) | 2023.08.04 |
| CSS 선택자 (0) | 2023.08.03 |
| jQuery (0) | 2023.08.03 |